前言
Egg中配合使用mysql来实现数据的获取和写入,并通过Egg定义的方式发送到接口里面。
一、项目中安装mysql
1、安装egg-mysql插件
2、配置插件:打开config/plugin.js
1
2
3
4
5
6
7
|
module.exports = {
mysql: {
enable: true,
package: 'egg-mysql',
},
};
|
3、配置插件:打开config/config.default.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
exports.mysql = {
client: {
host: 'localhost',
port: '3306',
user: 'root',
password: '123456',
database: 'egg',
},
app: true,
agent: false,
};
|
二、Egg.js 操作 MySql 数据库
1、新建一个stu数据库表
1
2
3
4
5
6
| CREATE TABLE `stu` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(10) NOT NULL,
`age` int(11) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
|
2、添加路由 router.js
1
2
3
4
| router.get('/getStu', controller.stu.getStu);
router.post('/addStu', controller.stu.addStu);
router.post('/updateStu', controller.stu.updateStu);
router.post('/delStu', controller.stu.delStu);
|
3、添加学生信息
1、打开controller 中的stu.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
async addStu() {
const { ctx } = this;
const { name, age } = ctx.request.body;
const result = await ctx.service.stu.addStu(name, age);
if (result) {
ctx.body = {
status: 200,
msg: '添加成功',
data: {},
};
} else {
ctx.body = {
status: 201,
msg: '添加失败',
data: {},
};
}
}
|
2、打开service中的stu.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
async addStu(name, age) {
try {
const params = {
name,
age,
};
const result = await this.app.mysql.insert('stu', params);
const insertSuccess = result.affectedRows === 1;
if (insertSuccess) {
return result;
}
return null;
} catch (error) {
console.log(error);
}
}
|
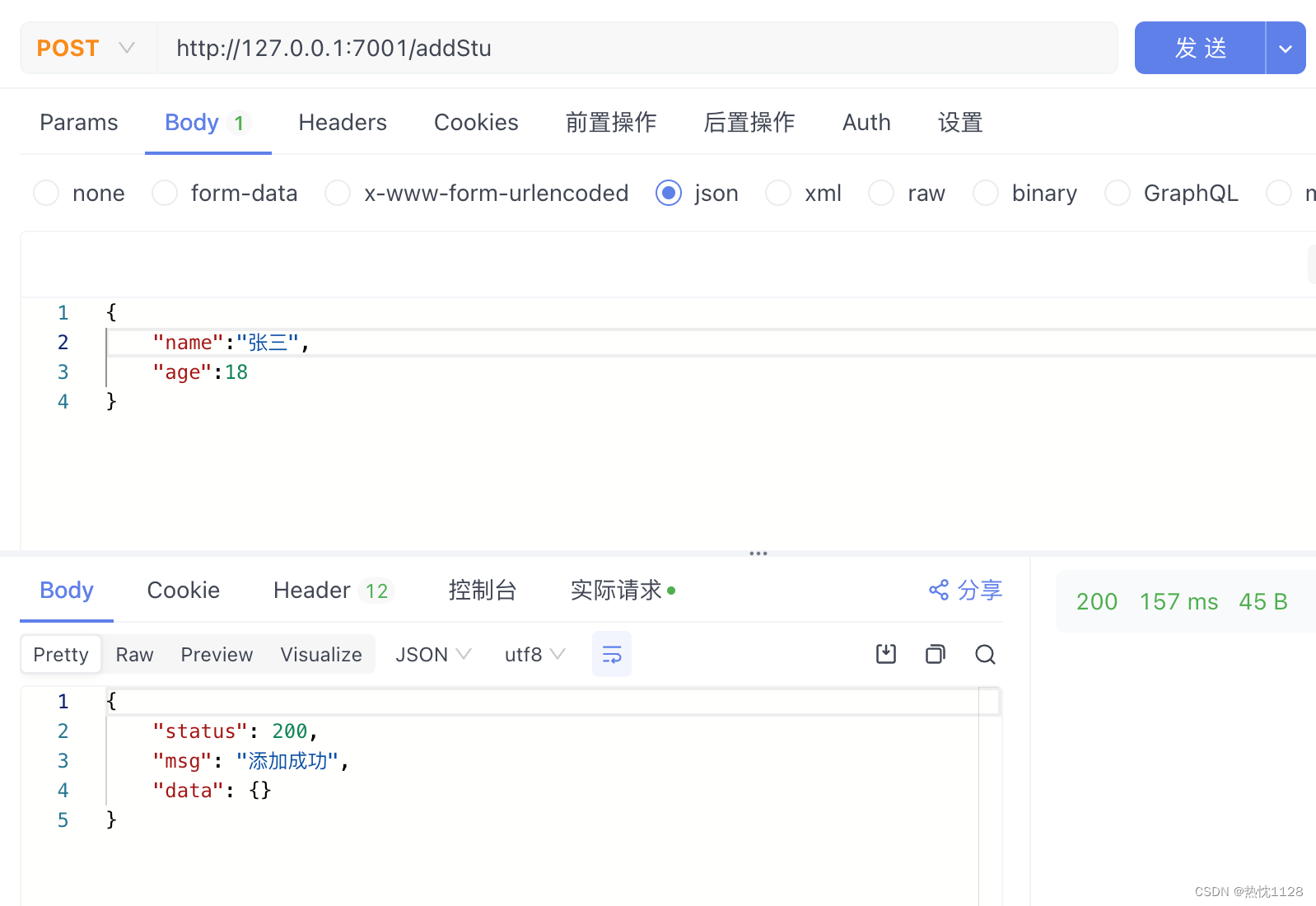
调用接口如下图

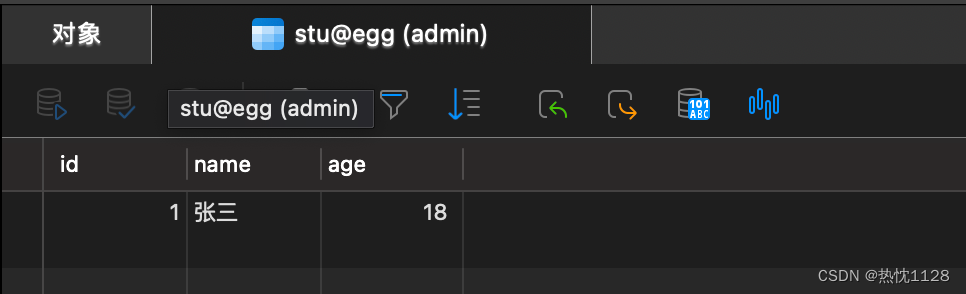
·我们可以在数据库的表中查看到

4、根据ID查寻学生信息
1、打开controller 中的stu.js
1
2
3
4
5
6
7
8
9
10
11
|
async getStu() {
const { ctx } = this;
const { id } = ctx.query;
const result = await ctx.service.stu.getStu(id);
ctx.body = {
status: 200,
msg: '查询成功',
data: result,
};
}
|
2、打开service中的stu.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
async getStu(id) {
try {
const params = {
id
};
const result = await this.app.mysql.get('stu', params);
return result;
} catch (error) {
console.log(error);
}
}
|
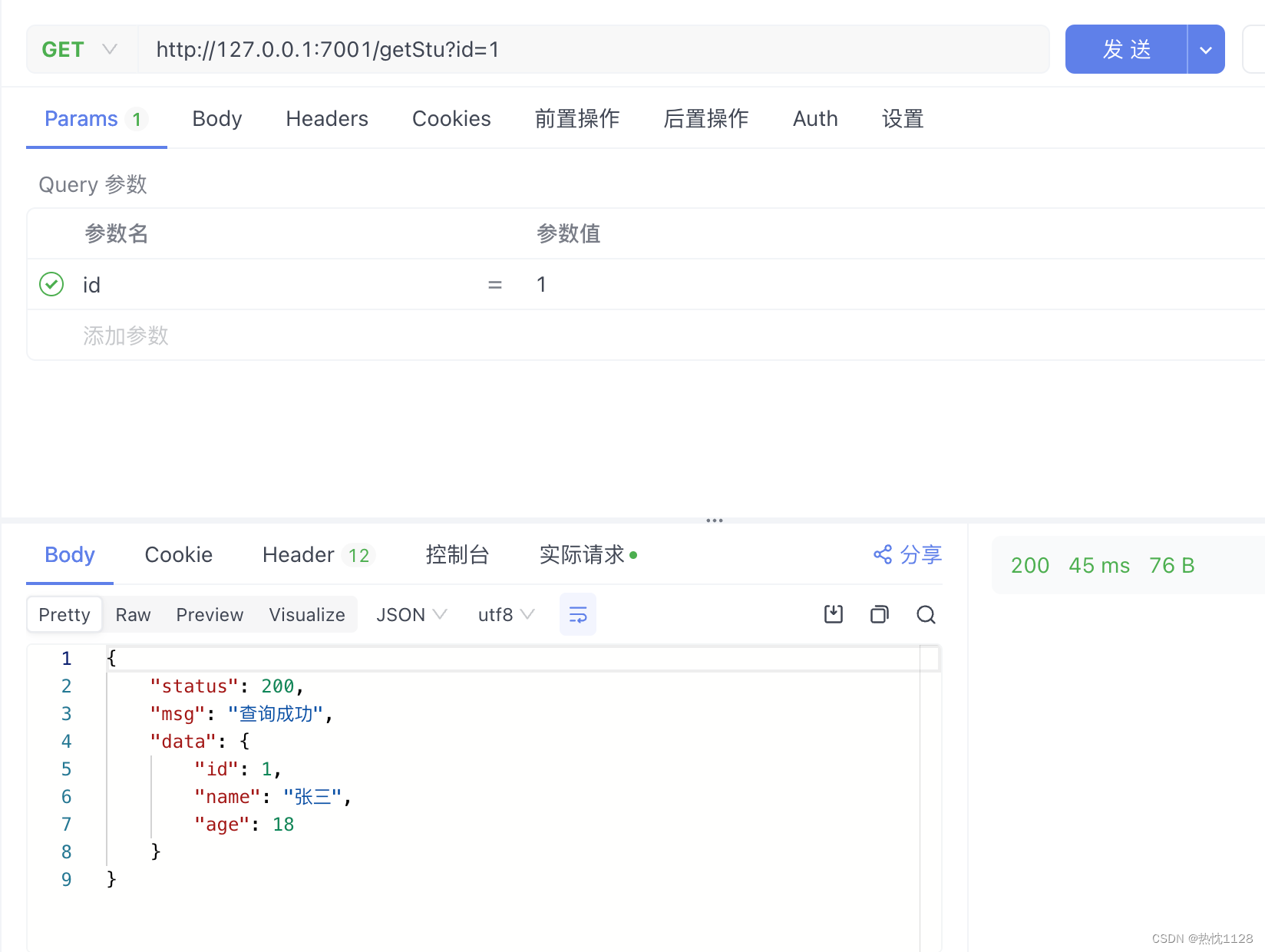
调用接口如下图

5、根据ID更新学生信息
1、打开controller 中的stu.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
async updateStu() {
const { ctx } = this;
const params = ctx.request.body;
const result = await ctx.service.stu.updateStu(params);
if (result) {
ctx.body = {
status: 200,
msg: '更新成功',
data: result,
};
} else {
ctx.body = {
status: 201,
msg: '更新失败',
data: {},
};
}
}
|
2、打开service中的stu.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
async updateStu(params) {
try {
const result = await this.app.mysql.update('stu', params);
const updateSuccess = result.affectedRows === 1;
if (updateSuccess) {
return result;
}
return null;
} catch (error) {
console.log(error);
}
}
|
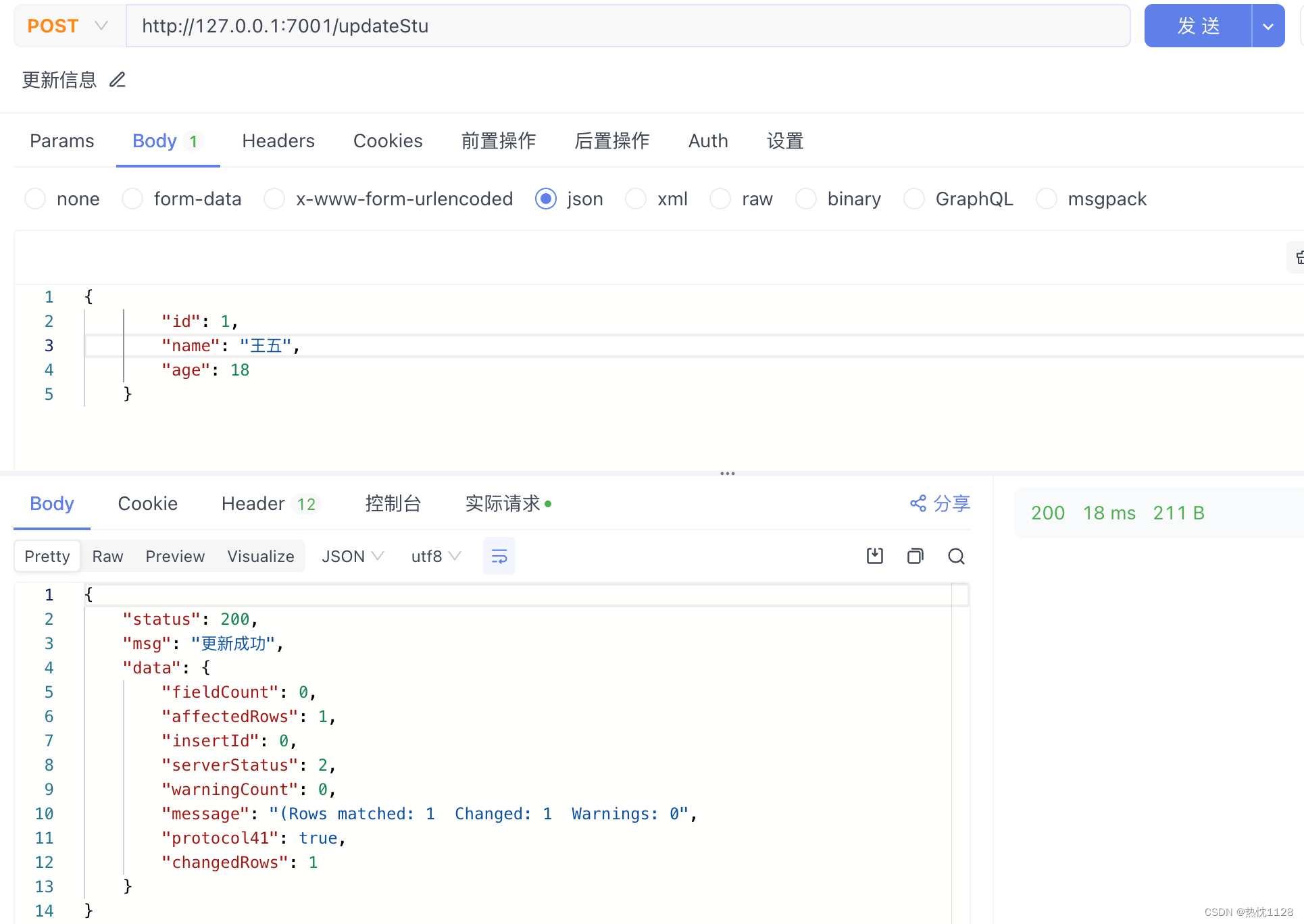
调用接口如下图

我们可以在数据库的表看到数据已经更新啦

6、根据ID删除学生信息
1、打开controller 中的stu.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
async delStu() {
const { ctx } = this;
const { id } = ctx.request.body;
const result = await ctx.service.stu.delStu(id);
if (result) {
ctx.body = {
status: 200,
msg: '删除成功',
data: {},
};
} else {
ctx.body = {
status: 201,
msg: '删除失败',
data: {},
};
}
}
|
2、打开service中的stu.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
async delStu(id) {
try {
const result = await this.app.mysql.delete('stu', {
id,
});
return result;
} catch (error) {
console.log(error);
}
}
|
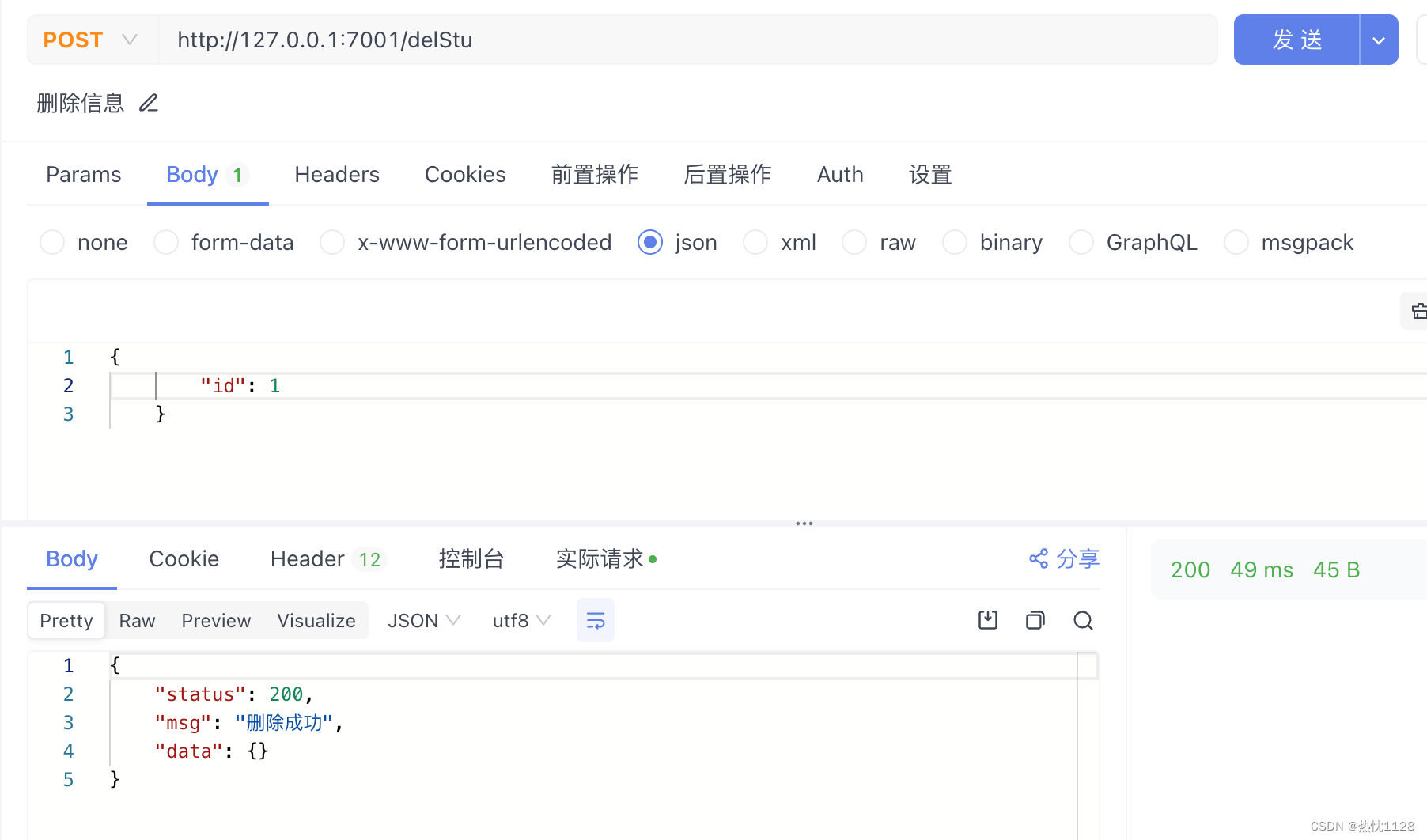
调用接口如下图